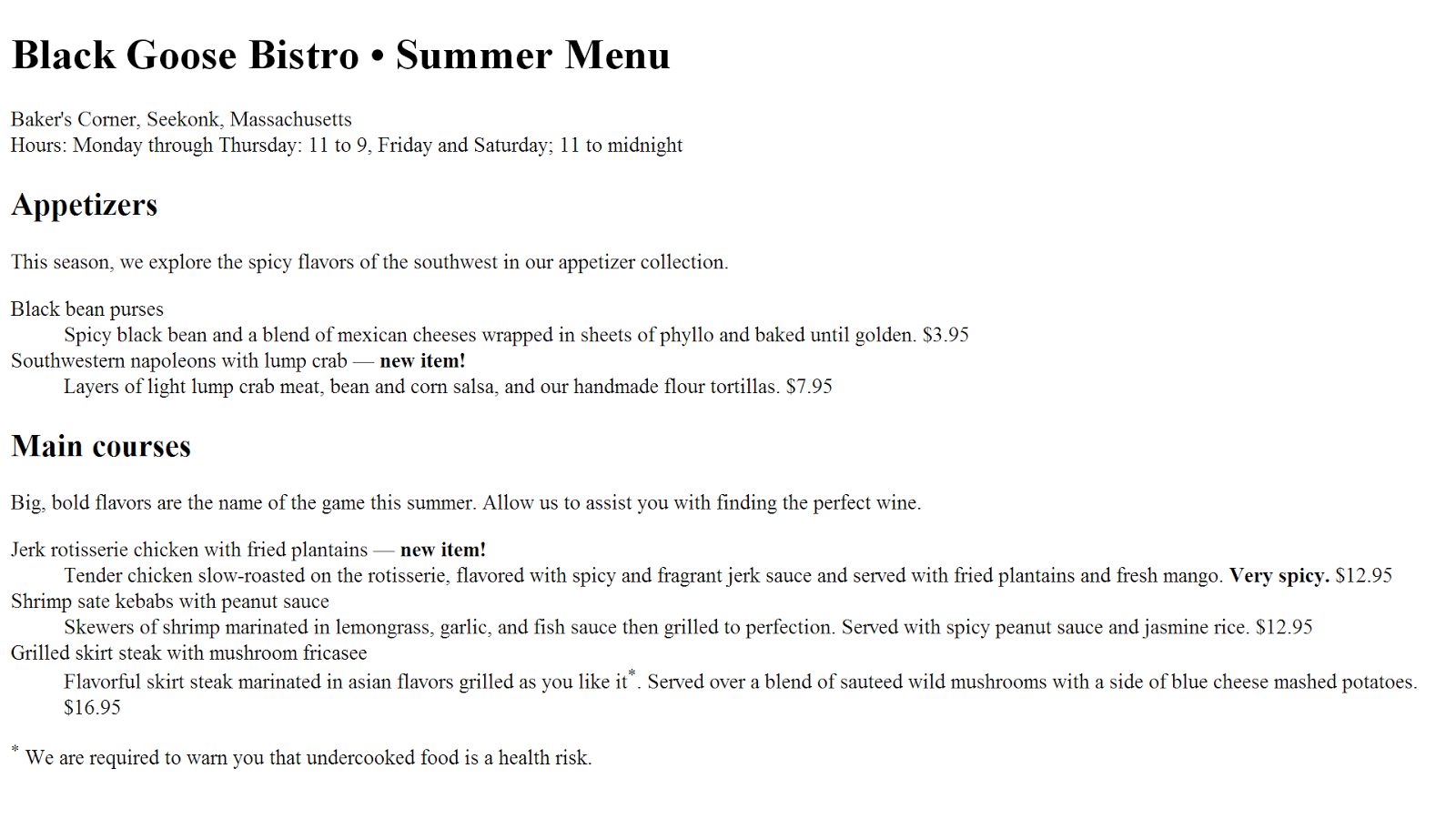
...into this!
This is the style sheet (embedded) that I used:
body {
font-family: Georgia, serif;
font-size: small;
line-height: 175%;
padding: 20px;
}
#header p {
font-style: italic;
color: gray;
}
h1 {
font-size: 1.5em;
color: purple;
}
h2 {
font: bold 1em Georgia, serif;
text-transform: uppercase;
letter-spacing: 8px;
color: purple;
}
dt {
font-weight: bold;
}
.price {
font-style: italic;
font-family: Georgia, serif;
}
.label {
font-weight: bold;
font-variant: small-caps;
font-style: normal;
}
strong {
font-style: italic;
}
dt {
font-weight: bold;
color: olive;
}
dt strong {
color: maroon;
}
p.warning, sup {
font-size: x-small;
color: red;
}
#header, h2, #appetizers p, #entrees p {
text-align: center;
}
#appetizers p, #entrees p {
font-style: italic;
}


No comments:
Post a Comment